A Guide to Website Design
Everything you need to create beautiful and responsive websites

by Marcia Wendorf

For the first time, you have a complete website creation tutorial plus reference guide right in the palm of your hand. All you need to use this guide is a free PDF reader, such as Adobe Acrobat Reader, and you can view the guide on your smartphone, tablet, laptop or PC. Best of all, you don't need an internet connection.

What's in A Guide to Website Design?
- 51 sections covering all aspects of HTML5 and CSS3, the two languages necessary to create websites
- A color scheme that allows you to identify HTML elements, their associated attributes and CSS properties at a glance
- A unique numbering system that associates HTML elements with their attributes, and CSS properties with their values
- A hyperlinked table of contents and index, as well as hyperlinking between topics
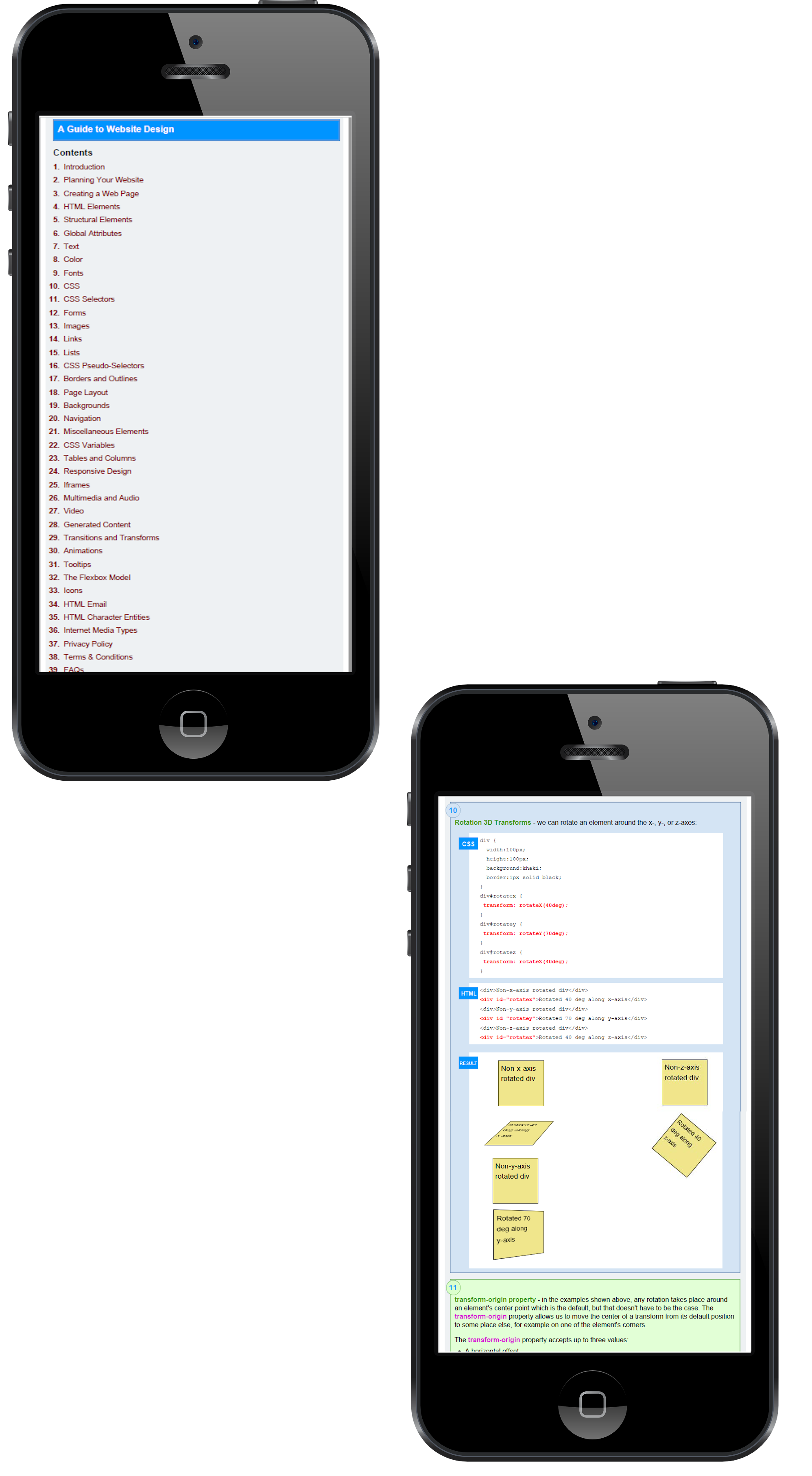
- Every topic includes a code example and its result, showing you what the code will look like on a web page
- An explanation of responsive design, including the Flexbox and the Grid Layout Models, so that you can create web pages that look great at all sizes
- Quizzes at the end of most sections, allowing you to see if you've understood the key concepts described in that section
- A continuous exercise that starts simply and which you keep enhancing as you learn new skills.

Additional Resources
- Exercises — the guide's 31 exercises which you can download and view.
About the Author
A Guide to Website Design arose out of Marcia's desire to create websites as a "side gig", and it began as notes she kept while learning HTML and CSS. Having been a high school teacher, a technical writer, and a science and finance writer, Marcia had the skills necessary to turn those notes into a guide that would help others learn website design. Come along with Marcia on this journey of learning.
Contact Us
If you find any errors or omissions in the guide, please contact us, plus we'd love to hear how you're using the guide. You can reach us at: info@aguidetowebsitedesign.com.
Who is this guide intended for?
- College students
- High school and middle school students
- Charter school and homeschool students
- Contractors and business owners wanting to create a website for their business
- Anyone wanting to acquire new skills.

Advantages of E-textbooks
- E-textbooks are more affordable than paper textbooks, the average K-12 student spends between $910 and $1,300 for textbooks each year, while college students spend between $628 and $1,200 annually which has led to 65% of college students failing to obtain the textbook for at least one course.
- PDFs allow for effortless highlighting using a mouse, stylus or finger, allow notes or comments to be added to pages, and they are fully searchable.
- E-textbooks contain hyperlinks, allowing students to cross reference and look up related information instantly, and they are capable of displaying advanced graphics and animations, and playing videos and sounds.
- E-textbooks are quickly and easily purchased and downloaded, eliminating student anxiety over sourcing textbooks, and can be viewed on multiple devices that students probably already own.
- E-textbook reading devices are far lighter to carry, eliminating the back and shoulder pain caused by too heavy book bags.